Wordpres & Woocommerce tabanlı bir e ticaret sitesi geliştiriyorsanız ve tema içeriğinde sidebar gizleme (kenar çubuğu) istiyorsanız bunu birkaç yolla göstermek istiyorum. Woocommerce sitenizde sayfalarınızı tam genişliğe uyarlamak için kullanabileceğiniz güzel bir yöntem. Woocommerce Sidebar Nasıl Gizlenir ? sorusunun cevabını doğru ve yanlış olan yöntemlerle ele alalım. tam genişlik yapayım derken yapabileceğiniz hatalara da değinelim.

İçerik Haritası
Hazır Bir Tema Kullanıyorsanız
Örneğin woocommerce için hazır bir tema kullanıyor olabilirsiniz, bu durumda woocommerce sidebar gizlemek oldukça kolaydır. Sayfa seçenekleri panelinin altında yer alan mağaza sayfası olarak hangi sayfayı kullanıyorsanız ufak ayarlar ile bunu yapabilirsiniz. Ek olarak Görünüm – > Özelleştir alanından da sidebar gizlemek mümkün.
Kenar Çubuğunu Etkinleştirmek
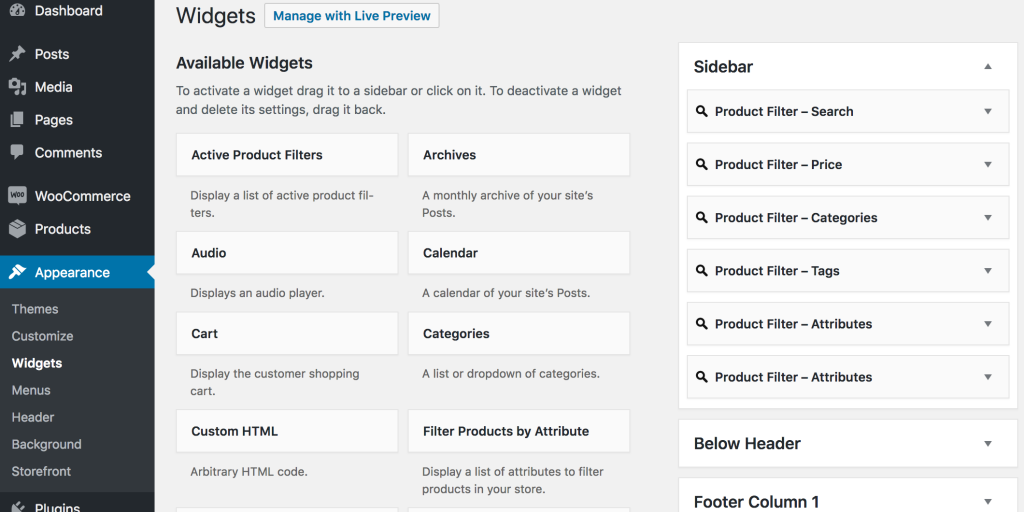
WordPress, kenar çubuğunu varsayılan olarak aktif şekilde getirir. Eğer değilse, Görünüm -> Bileşenler sekmesinden bir bileşeni sürükleyip sidebar widgets içeriğine bırakın. Böylece bu bölüm etkin hale gelecektir. Eğer etkin hale gelmiyor ise var olan kullandığınız temada sidebar desteği yoktu bu durumda manuel olarak bir kodlama editleme işlemi yapacak, bileşen oluşturma olayını kendiniz yapacaksınız.
Woocommerce Sidebar Nasıl Gizlenir ?
Woocommerce sidebar gizlemek için kullanabileceğiniz birkaç yöntem mevcut. Tüm seçenekleri deneyelim ve nasıl devre dışı bırakırız görelim. Öncelikle yanlış yöntem ile deneyelim.
Yanlış yol
Kenar çubuğunu kaldırmanın en kolay yolunun aşağıdaki CSS satırlarını kullanmak olduğunu daha öncesinden de duymuş olabilirsiniz.
.single-product .sidebar {
display: none !important;
},
veya şöyle bir şey olabilir :
.woocommerce #sidebar {
display: none;
}
Bu css kodu eklemelerini yaptığınızda tekli ürün sayfalarından,bloglardan vs sidebarı gizleyebilirsiniz. Ancak bu hileli bir yöntemdir ve size zararı vardır. Burada gizlenme gerçekleşmiş olsa dahi kodlar işlenecek ve temanızda yer kaplayacaktır. Css bir öğrenin oluşmasını asla durdurmaz, onu sadece gizler. Ek olarak bu özellik tüm temalar için işe yaramayabilir bunu da göz önüne almakta fayda var. İki kez düşünün ve doğru yöntem olan aşağıdaki yöntemi deneyin.
WooCommerce Sidebar Gizleme (DOĞRU YOL)
WooCommerce sidebar (kenar çubuğunu) gizlemenin doğru yolu , kesin bir şekilde devre dışı bırakmak için php kodu yazmamız gerekiyor. Ön tarafta woocommerce’nin bu sidebar alanını eklememesi için iki yöntem paylaşıyorum.
1. Fonksiyon Ekleyerek Kenar Çubuğunu Kaldırma
Bu , en iyi çözüm olarak kabul edilmiştir.Temanızın functions.php dosyasına aşağıdaki kodları yazın:
function disable_woo_commerce_sidebar()
{
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');
2. Ürün ve Sayfalara Ekleyerek Kenar Çubuğunu Kaldırma
Kullanıcıların eriştiği ürün veya gönderi şablonlarını editleyerek de bu gizleme işlemi yapılabilir. Bir sayfanın woocommerce sayfası olup olmadığını anlamak için is_woocommerce () işlevi kullanılır. Bu fonksiyon, Boolean değer döndürür. Woocommerce sayfası ise true , değilse false değeri döndürür. Bunu, temanızın sidebar.php içerisine ekleyebilirsiniz;
if ( !is_woocommerce() )
{
get_sidebar();
}
Fonksiyonun işleme mantığı, erişilen sayfanın woocommerce sayfası mı bunu anlar daha sonra işlevi çağırır.Eğer öyle ise ürün sayfasını açtığınızı düşünürsek if ifadesi false olarak döner bu da sidebar işlevinin çağrılmamasını sağlar. Böylelikle koşul sağlanır, sidebar gizlenir.
3. Bir WooCommerce Şablonunda Sidebar Devre Dışı Bırakma
Woocommerce / Templates / Mağaza’ya gidin ve sidebar.php dosyasını açın. Burada, sidebar.php dosyasındaki her şeyi en üstte / * ve dosyanın en altında * / kullanarak yorum satırına alın. Kaydedin ve sonucu görün.
Sitemde Görünüm – > Özelleştir alanında görünen sidebar sayısı 5 tane. Ben bunun sayısını arttırmak istiyorum. Nasıl yapabilirim. Yardımcı olabilir misiniz?
Umarım Doğru anlamışımdır, bileşen sayısından bahsediyorsundur. https://www.harunalp.com/wordpress-bilesen-nasil-eklenir/ buradaki yazıma bakarsan eğer ek bir bileşen nasıl oluşturacağını görebilirsin. 2 parça kodu sitene eklemen yeterli olacaktır. Bu sayede sitende istediğin alanda widget ekleyebileceğin özel bileşen alanları oluşturabilirsin. (Aynı fonksiyonu id değerini değiştirerek copy paste yaparak birden fazla kullanabilirsin) Var olan stilleri ile birlikte arttırmak istiyorsan örneği bende temamın kendi kodları var 5 adet. Dizi içerisine yeni bir id değeri ile atama yapabilirsin.
,array(
'name' => esc_html__( 'footer-widget-3', 'suri' ),
'id' => 'footer-3',
'description' => '',
),
Burada footer-3 değerini 4 yapabilirsin. Aynı şekilde esc_html fonksiyon içerisindeki değer ise bileşenler alanında görünecek isimdir. Aynı yapabilirsin. Bu örneği bir kez kullandım yani yeni bir bileşen alanı oluşturmayı , sebebi ise çoklu dil butonunu sayfanın sol altına sabitlemem gerektiği için bir bileşen oluşturup içerisine eleman olarak bu dil eklentisinin butonlarını koydum ve divlerini kendim belirleyip istediğim gibi css ile konumlandırdım. Detaylı olmadı ise yanlış anladıysam yorumda belirtir ya da mail atabilirsin.
mail adresiniz nedir
Yazdığınız gün mailden dönüş sağladım muhtemelen sorunu da çözdük. Dönüş yapmadığın için sorunu çözmüşsün olarak kabul ediyorum. Kolay gelsin.